Sidebar - request for feedback :)
Hi product enthusiasts! Hannah from Loomio here, with an update from Loomio HQ, and a request for feedback :)
Over the last couple of weeks we’ve been implementing a sidebar for Loomio navigation, based on the Material design spec. It is quite a significant UI change, and we wanted to run it by you before pressing play.
Our goal is to make the most common options more accessible, and simplify navigation.
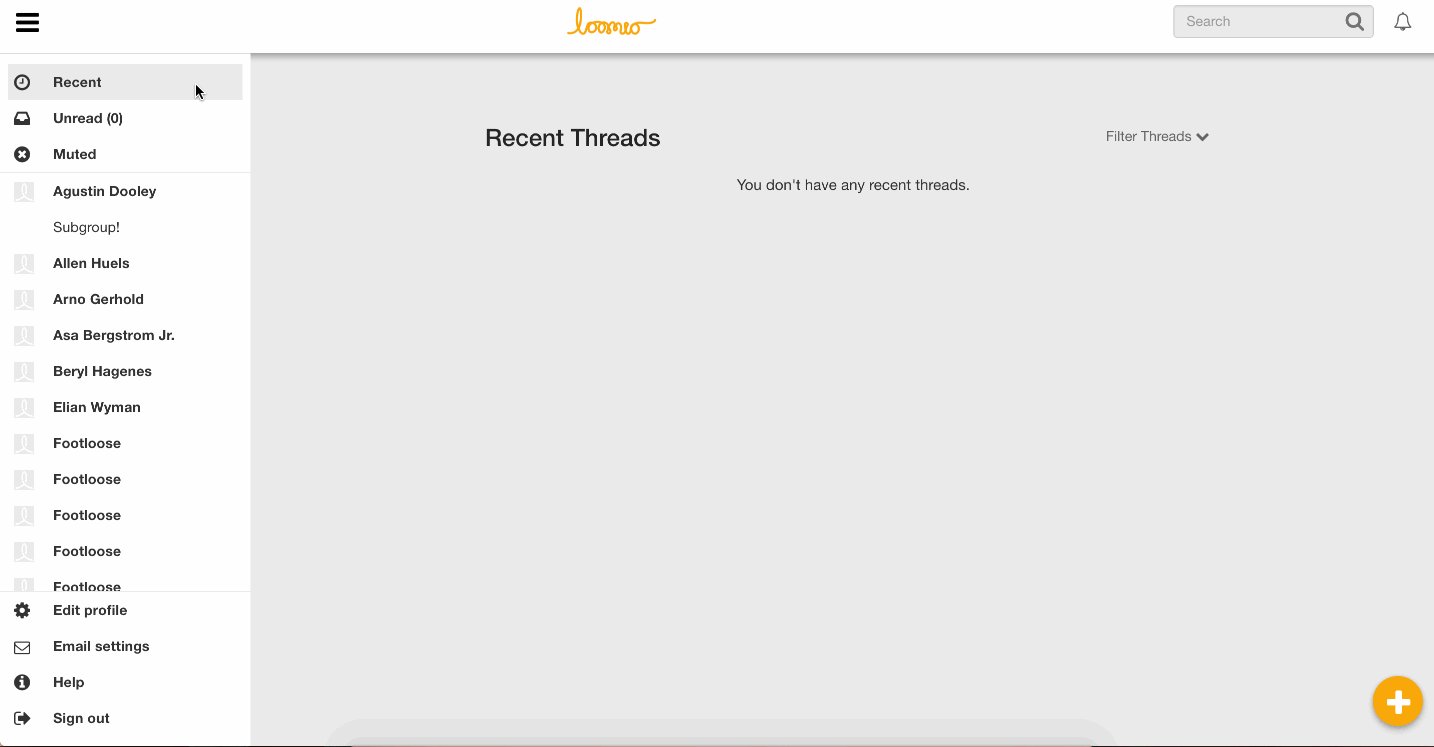
- The Recent and Unread options have been moved from the navbar into the top panel of the sidebar, which also has an option to see your Muted threads.
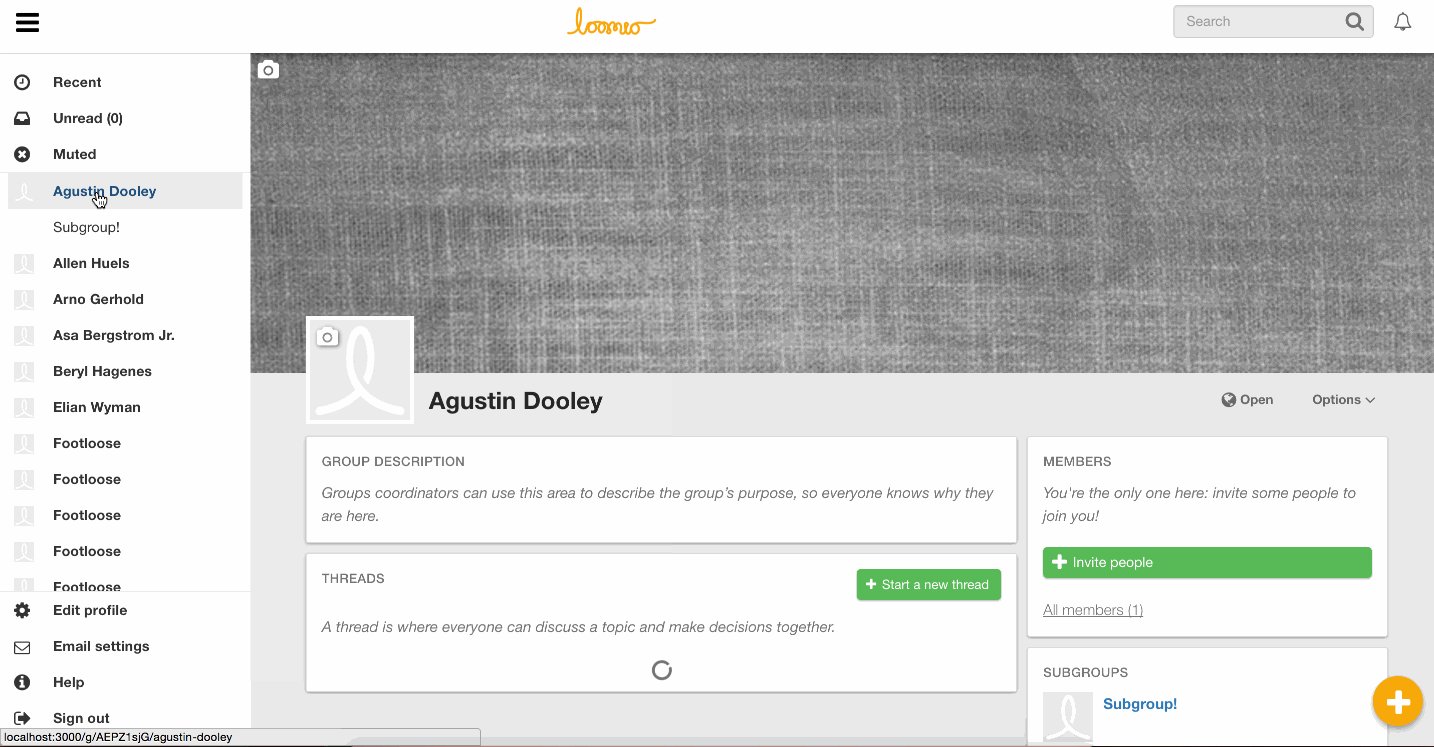
- The Groups list has been moved to a panel in the sidebar.
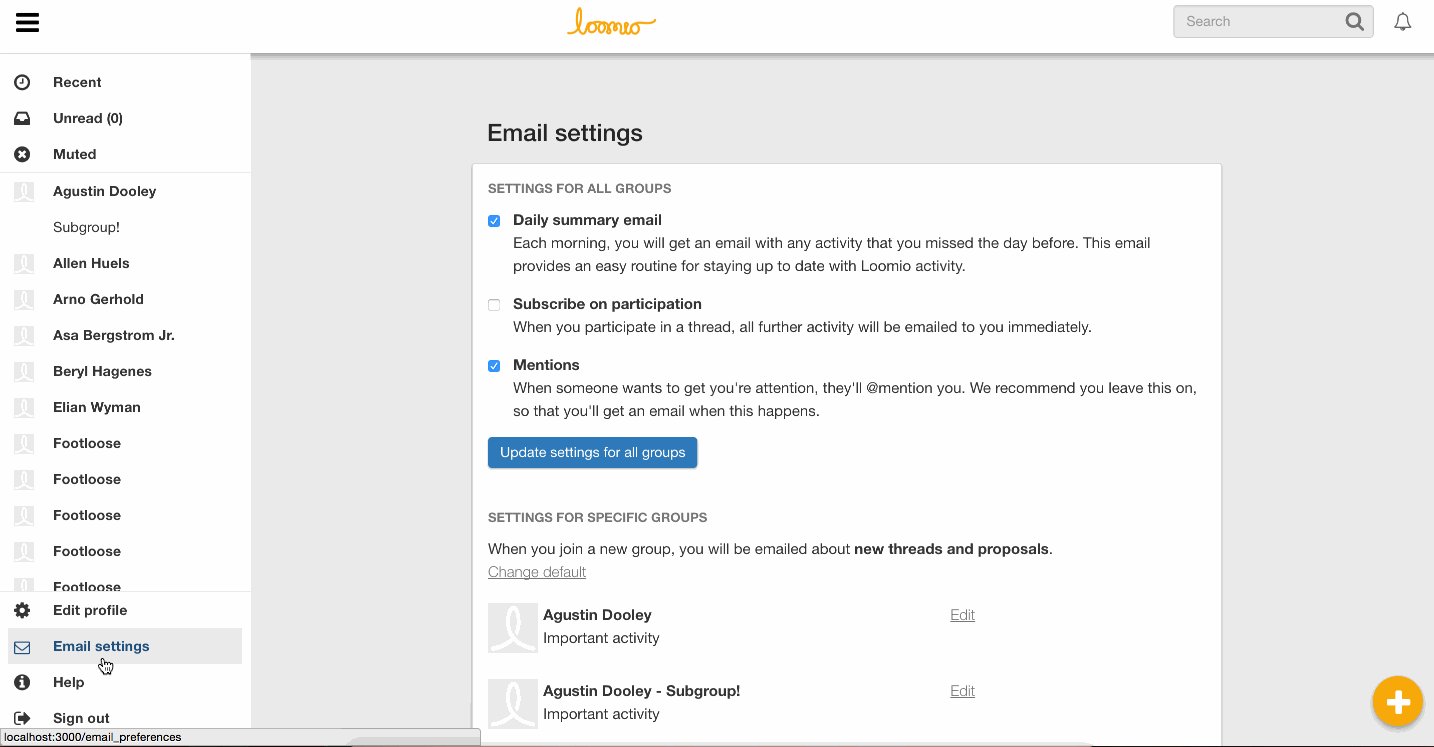
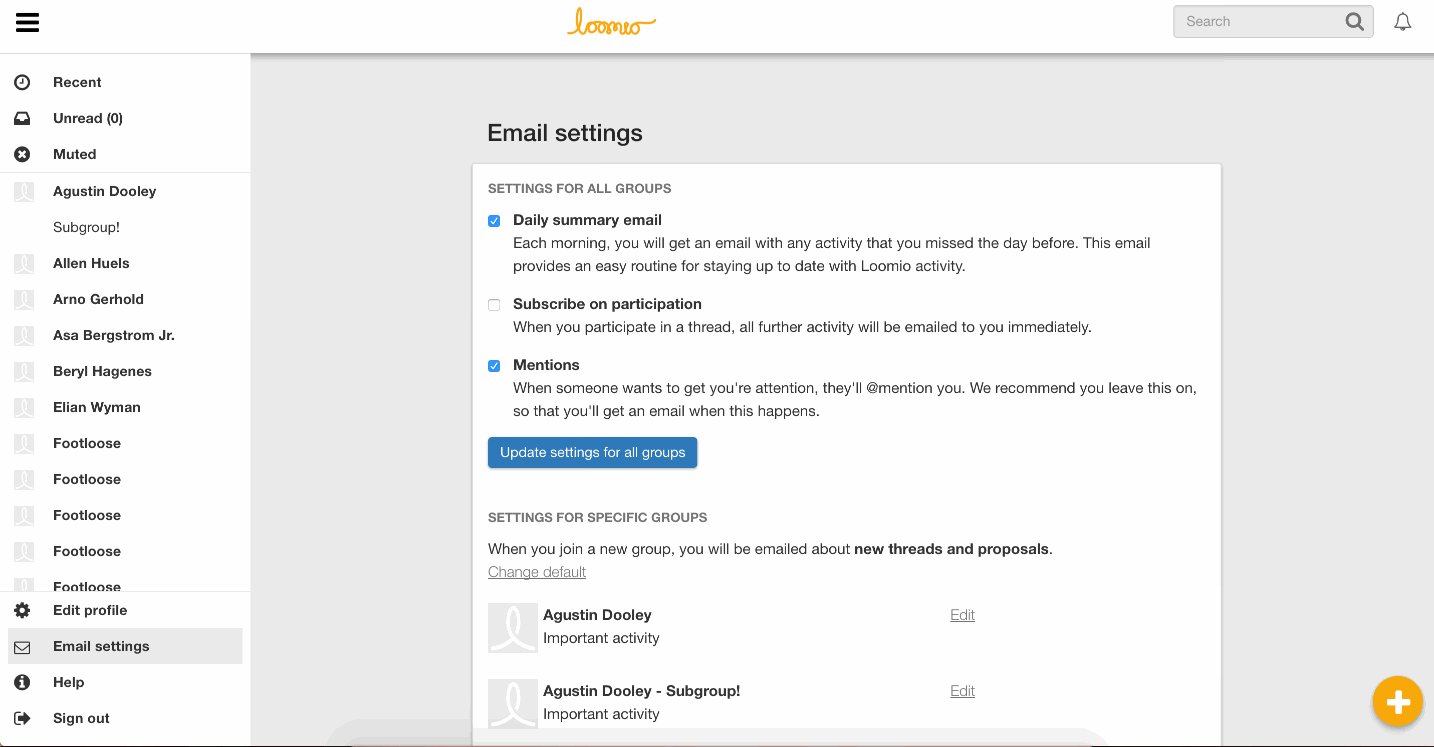
- The user options dropdown menu has been removed, and all of the options are now in the sidebar.
The sidebar is open by default on large screens, and collapsed by default on small screens like smartphones. It can be toggled via the bars icon in the navbar.
I’ve attached a few gifs showing the sidebar on both a large screen and a small screen.
I would love to hear your thoughts, feedback, and be alerted to anything we may have overlooked over the course of developing this feature.
Thanks very much!


Deleted account Thu 30 Jun 2016 8:45AM
Thanks James!
Matthew Bartlett Thu 30 Jun 2016 5:47AM
I think it'll be a great improvement & help people get oriented people to what's available in the app.
One little thing — the gap above e.g. the Recent threads heading looks oddly large to me
Simon Thu 30 Jun 2016 6:40AM
Looks good to me.
Deleted account Thu 30 Jun 2016 8:44AM
Thanks very much for your feedback Simon :)
Louis Parisot Thu 30 Jun 2016 6:57AM
A title "Groups" at the top of the group list would be more meaningful.
Moreover, why is the group "Footloose" displayed several times?
A "search group" field could also be added to the top of the list. Either add a new search field or move the one from the navbar (which is not only for group search).
Deleted account Thu 30 Jun 2016 8:44AM
Hi Louis, thanks very much for your feedback. Just to clarify, the name "Footloose" appears several times because in this test setup there are several groups called "Footloose". Apologies for the confusion.
James Kiesel Thu 30 Jun 2016 7:26PM
<3! Here's some thoughts:
- We really need something to indicate who you're logged in as, now that the user profile image is gone
- I'm distracted by the loomio logo appearing very off-center (both desktop and mobile)
- This could really use some page transitions; switching between groups in particular seems like a potentially confusing experience
- The notifications icon looks small to me? Or maybe the navbar is just a bit bigger than before and could use a trim?
- Did we lose the contact link? I think we want it to be rather prominent (in fact, I think it or maybe help could probably replace the user dropdown button)
- I think we could use a slightly more prominent 'where am I' indicator than grey-on-grey; maybe there's a stronger color choice, or maybe a 'paint chip' thing (like we do with the existing recent, unread, groups pages)
Cam Findlay Fri 1 Jul 2016 1:54AM
Generally this looks great and I'd offer the following points:
- I think the user profile and menu items for this could stay where it was (top right next to alerts).
- The side nav should be for getting around your different groups and catching up with activity rather than mixed with account details.
- Help should be 1 click away, in that case I'd be keen to see the top right space include ALERTS | HELP | + icons.
On the whole this looks great! Well done on the refactor :thumbsup:
Aaron Thornton Fri 1 Jul 2016 3:07AM
Nice Hannah
I think the side bar is an improvement.
I agree as above the profile settings, email_settings and signout should all stay where they are. Behind an icon at top right of navbar.
The reasons for this are as follows:
- That is where I would expect them
- I don't use them very often
- They make the side bar look cluttered and heavy
- More room for groups/subgroups (especially on smaller screens)
One idea to help users locate the settings in this location (and keep the navbar minimal and flat) is to replace the current avatar with a setting type cog. The signed in user name will then be the header of the dropdown to satisfy @jameskiesel concern above.
10c
Aaron
Deleted account · Thu 30 Jun 2016 4:30AM
Looks great to me.