Develop Diaspora* Design and Identity
> Was: Diaspora UI enhancements with minimum coding effort
Hi people!
I'm new here, I was starting an experiment with Diaspora UI, just by doing minor enhancements with little or no coding, just CSS/HTML, not breaking any JS logic or backend work.
I started a mockup and it turned out pretty nice, so I thought: what if I turn that into a proposal?
I hope you like it! But if you hate it, don't hesitate to say so... I may do it on a fork for fun anyway! :P
Strategy, time, resources, etc.
Details on the proposal are here:
http://piratepad.net/diaspora-ui-proposal
Feel free to edit, add, etc.
Mockup
Mockup is here, click "Comments" on the bottom, or press "C", you will see some pink comment bubbles. Feel free to comment there also:
Thanks for your time!
You can find me at hola@pablocubi.co
Rich Mon 7 Apr 2014 9:26PM
I love the look!
Pablo Cúbico Mon 7 Apr 2014 9:26PM
Perfectly reasonable! I'm aware of the porting effort, as I said in the pad, on the "notes" section, the mockup is based on Bootstrap's grid.
But despite that, what do you think about the approach?
I think we can also advance with some mockups as the bootstrap effort goes on.
Rasmus Fuhse Tue 8 Apr 2014 4:54AM
Your mockup looks promising! It'd really nice if the developers would have some designers like you to be able to give diaspora a beautiful experience.
To be more concrete here: I guess it would be an ideal world if we had a theming engine in diaspora, so that podmins or users could adjust the look of the software easily. Your proposal of being able to change the background might be a good start.
Ryuno-Ki Tue 8 Apr 2014 5:55AM
… it's pink!
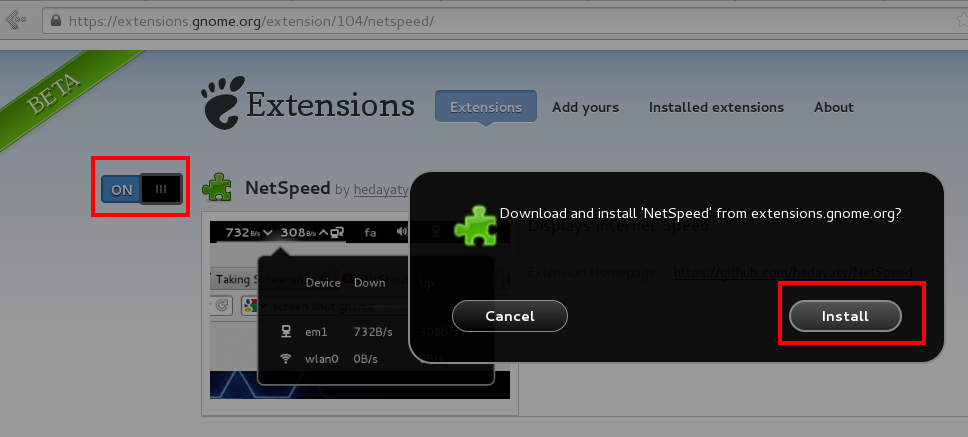
I'd prefer a slide button like in extensions.gnome.org (see

the on-off-slide on the left-hand-side in a red box). Those circles looks unfamiliar.
The HTML seems to be invalid (many non-standardised attributes). I doubt, a screenreader could handle it properly … yes, we have blind users on diaspora*! Speaking of accessibility … how do you capture the 'c' key? Please do not hijack all keyboard events as Twitter does!
Rasmus Fuhse Tue 8 Apr 2014 7:26AM
Ryuno, the C and the comments are only part of the mockup and won't be included into the real page. If you leave the comments away it's not even pink. The mockup is in fact just an image. So you should not question the validity of the html but the look of the mockup.
Pablo Cúbico Tue 8 Apr 2014 3:08PM
Thanks @rasmusfuhse ! I'm a developer also, I think free software needs more designers and UX guys aboard.
The customization options were meant for users, not for podmins... but now that you mention it, wouldn't be bad at all. But I don't know if D* being different on each pod would be a good thing, it may lose some consistency. Anyway, that's a whole different discussion!.
Balasankar C Tue 8 Apr 2014 3:56PM
Cool... Its much better than the current UI. Kudos!!
Pablo Cúbico Tue 8 Apr 2014 6:10PM
Twitter just added new customization options with the legend: "make this space yours!". That's the idea, providing the sense of ownership. Sadly they used the same "police blue" color that "the other one" uses.
Steffen van Bergerem Tue 8 Apr 2014 6:15PM
@hola I like a lot of the ideas you implemented in your mockup.
Like @jonnehass already said we will need to port everything to Bootstrap first. I already ported the conversations and notifications.
Right now I am working on a port of the stream/people view. If you have some ideas you would like to add to that discussion that would be much appreciated. You can also start porting any part of the UI to Bootstrap which will be much appreciated.
IMO some redesign would be great as soon as our whole UI uses Bootstrap. I also did a small mockup of the people view. I just did some basic changes but I think they go into a similar direction. I am looking forward to hear and see more of your ideas.
Jonne Haß · Mon 7 Apr 2014 9:21PM
I think we should focus on porting our pages to bootstrap first. You can join the effort at https://github.com/diaspora/diaspora/issues/4466